Strapping up
22 Feb 2024

From Scratch to Frameworks
From this experience, I transitioned from working with raw html and css code to using bootstrap. In web development, a framework is a collection of tools, libraries, and conventions aimed at assisting application development. Typically, these frameworks the development process and foster efficiency, consistency, and code. They can also speed up development processes by providing common functionalities so developers don’t have to spend extra time reconstructing them, allowing them to tidy up the front-end of the websites. Having experienced this, I was able to work faster on website code than before.
A Modern Experience
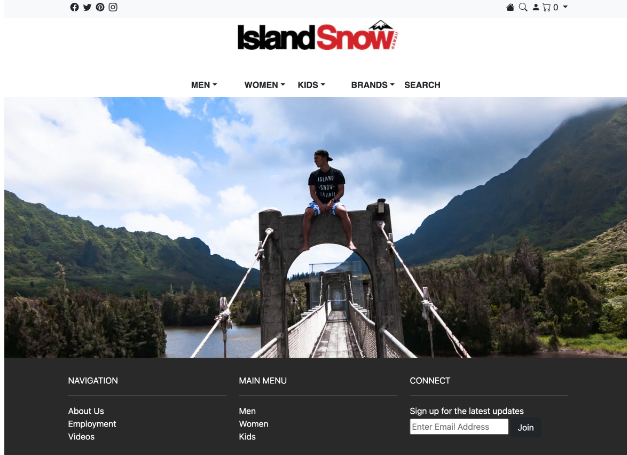
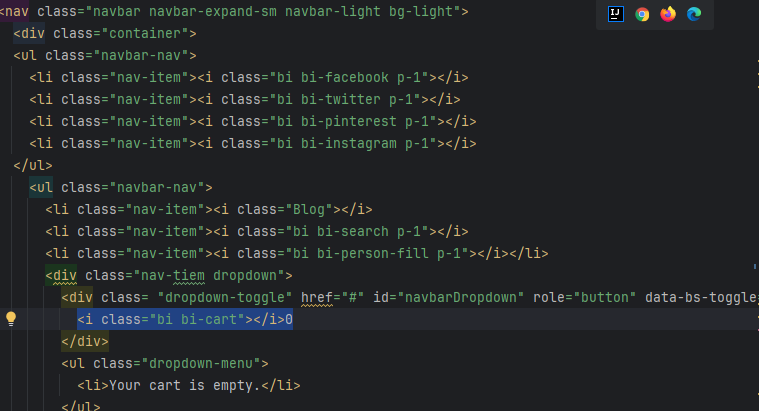
Before diving into frameworks, I often wondered how modern websites managed to incorporate icons like social media logos, tabs, and other functional symbols. While recreating the IslandSnow website, I gained insight into this process. Many of these sites feature a navigation bar designed using HTML and CSS files. Crafting the navigation bar proved to be an exciting yet challenging obstacle in website development. Below is the navbar code I developed using bootstrap.


Strapping Forward
Through the process of recreating the IslandSnow website and transitioning from working with raw HTML and CSS to utilizing Bootstrap, I have not only gained valuable insight into modern web development practices but also experienced the efficiency that frameworks offer. Frameworks enhances consistency and code tidiness. With Bootstrap’s pre-built components and functionalities, I was able to work faster and more effectively on website code, particularly in the creation of navigation bars and various icons and symbols. In summary, this experience highlights the significant role frameworks play in modern web development.